Using AWS S3 on a Vercel-hosted NextJS app
Volunteer's view of QCon San Francisco 2023
My first QCon
abimaelbarea.com a year later
Cloud, the real cost
Cloud, benefits of using it
Cloud Computing
The risk of Silos within Tech Teams
CSS, a vast and unknown universe
AI, the present and future of Software Development
A world beyond frameworks?
CSS Encapsulation
Introducing abimaelbarea.com/blog

[Medium] Web Components: Ionic

[Medium] Web Components: LWC, Stencil, and Lit by Numbers

[Medium] Why Should I Learn About Web Components?

[DEV Community] Multi Slots in Angular?

[Medium] Exploring the Front-end Ecosystems by Numbers

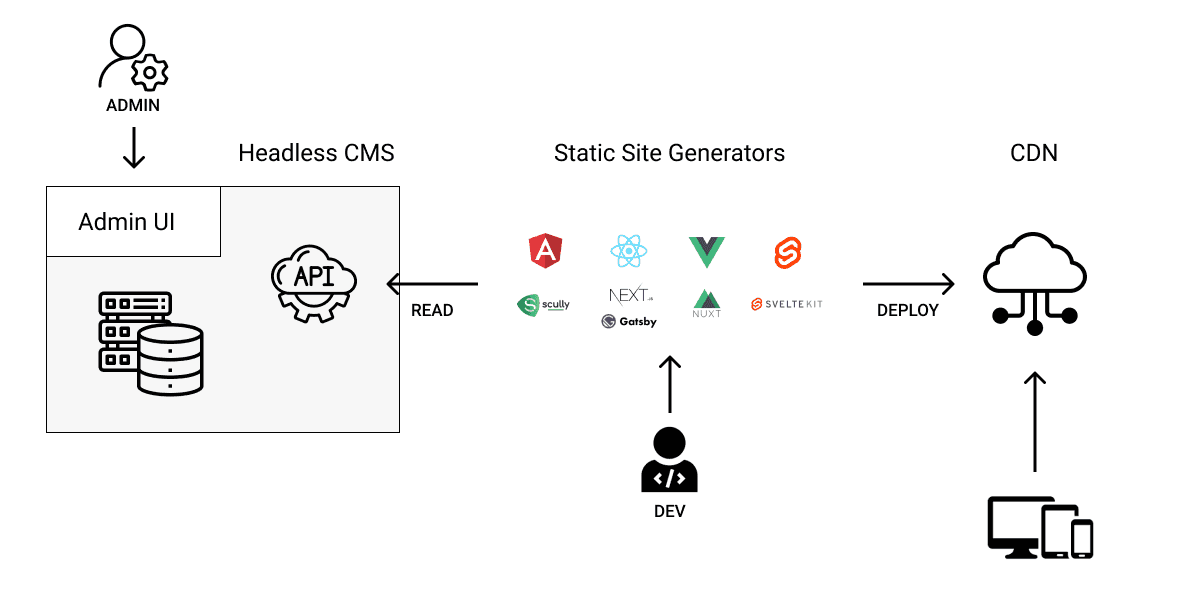
[Medium] Jamstack? An Architecture to Consider for your Website

[DEV Community] Adding a Component to Angular Forms WITHOUT Modifying it

[DEV Community] How to Make a Component Compatible with Angular Forms?

[Medium] Why Should I Care About Semantic HTML?

[Medium] Camera access with Angular

[Deloitte Spain] Clean Architecture